文漫灵魂画师

|
当前此活动已结束,本页面仅供参考或考古查阅 | |
| 文漫◈灵魂◈画师 | |
|---|---|
|
活动图片  | |
| 基本信息 | |
| 节操の广场 | |
| 2016.01.10-2016.01.14 | |
活动内容
| “ | 根据提示猜出这些魂之绘画的答案吧! | ” |
| —— 「【你画我猜】文漫◈灵魂◈画师」 | ||
活动帖子
活动方式
- 猜出图画中代表的答案。
题目
| 图画 | 作者/提示 |
|---|---|

|
灵魂画师yo娘,提示:4个字,餐饮相关。 |

|
回合开始腹黑魔宅,提示:4个字,成语。 |
| 混沌画师结城明日奈,提示:3个字,体育项目。 | |

|
灵魂画师小黑恶化,提示:2个字,情绪。 |

|
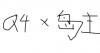
灵魂画师Q4,提示:4个字,成语。 |

|
灵魂画师yo娘,提示:3个字,动物。 |

|
灵魂画师yo娘,提示:4个字,成语。 |

|
灵魂画师腹黑魔宅,提示:4个字,成语。 |

|
灵魂画师小黑恶化,提示:4个字,成语。 |

|
灵魂画师长门有希,提示:2个字,职业。 |
Lua错误:expandTemplate: invalid title "<table cellspacing="0" class="navbox" style="border-spacing:0;width:100%;border:none;"><tr><td style="padding:2px;"><table cellspacing="0" class="nowraplinks collapsible autocollapse navbox-inner" style="border-spacing:0;background:transparent;color:inherit;"><tr><th scope="col" class="navbox-title" colspan="2"><div class="noprint plainlinks hlist navbar mini"><ul><li class="nv-view"><span title="View this template" style=";;background:none transparent;border:none;;">v</span ></li><li class="nv-talk"><span title="Discuss this template" style=";;background:none transparent;border:none;;">t</span ></li><li class="nv-edit"><span title="Edit this template" style=";;background:none transparent;border:none;;">e</span ></li></ul></div><div style="font-size:110%;"> <big>节操の广场</big></div></th></tr><tr style="height:2px;"><td></td></tr><tr><th scope="row" class="navbox-group">活动清单</th><td class="navbox-list navbox-odd" style="text-align:left;border-left-width:2px;border-left-style:solid;width:100%;padding:0px;"><div style="padding:0em 0.25em;"> </div><table cellspacing="0" class="nowraplinks navbox-subgroup" style="border-spacing:0;"><tr><th scope="row" class="navbox-group" style="background:#CCCCFF;">2012</th><td class="navbox-list navbox-odd" style="text-align:left;border-left-width:2px;border-left-style:solid;width:100%;padding:0px;"><div style="padding:0em 0.25em;">
- 第一届萌王争霸赛</div></td></tr><tr style="height:2px;"><td></td></tr><tr><th scope="row" class="navbox-group" style="background:#CCCCFF;">2013</th><td class="navbox-list navbox-even" style="text-align:left;border-left-width:2px;border-left-style:solid;width:100%;padding:0px;"><div style="padding:0em 0.25em;">
- 小白杯三国杀
- 【周年庆活动】追忆过去,只属于我们的家族【回忆】
- 诉说自己的历史
- 守矢神社赏月大会
- 第二届萌王争霸赛</div></td></tr><tr style="height:2px;"><td></td></tr><tr><th scope="row" class="navbox-group" style="background:#CCCCFF;">2014</th><td class="navbox-list navbox-odd" style="text-align:left;border-left-width:2px;border-left-style:solid;width:100%;padding:0px;"><div style="padding:0em 0.25em;">
- 二周年庆:ss同盟最强比惨王
- 第一届ss杯游戏王友谊赛
- 我的生日我做主
- 节操问答有节操</div></td></tr><tr style="height:2px;"><td></td></tr><tr><th scope="row" class="navbox-group" style="background:#CCCCFF;">2015</th><td class="navbox-list navbox-even" style="text-align:left;border-left-width:2px;border-left-style:solid;width:100%;padding:0px;"><div style="padding:0em 0.25em;">
- 相见即是缘 (づ。◕‿‿◕。)づ
- 窝是颜艺帝</div></td></tr><tr style="height:2px;"><td></td></tr><tr><th scope="row" class="navbox-group" style="background:#CCCCFF;">2016</th><td class="navbox-list navbox-odd" style="text-align:left;border-left-width:2px;border-left-style:solid;width:100%;padding:0px;"><div style="padding:0em 0.25em;">
- 深水勘测计划
- 文漫大宝藏
- 文漫贺新年
- 文漫大宝藏第二期
- 文漫灵魂画师
- 魔王?勇者?
- 夏日怪谈大作战
- SS娘的圣诞节</div></td></tr><tr style="height:2px;"><td></td></tr><tr><th scope="row" class="navbox-group" style="background:#CCCCFF;">2017</th><td class="navbox-list navbox-even" style="text-align:left;border-left-width:2px;border-left-style:solid;width:100%;padding:0px;"><div style="padding:0em 0.25em;">
- 新年贺词-相见即是缘
- 新年活動安價
- 集福卡,迎新年
- 元宵灯谜大会
- 同盟大合照
- 你愚我乐
- 突破次元吧,打破次元壁的祝福
- 文漫大宝藏五周年庆特别版
- 相逢即是有缘</div></td></tr><tr style="height:2px;"><td></td></tr><tr><th scope="row" class="navbox-group" style="background:#CCCCFF;">2018</th><td class="navbox-list navbox-odd" style="text-align:left;border-left-width:2px;border-left-style:solid;width:100%;padding:0px;"><div style="padding:0em 0.25em;">
- 春节节操大派送
- 第三届萌王争霸赛</div></td></tr><tr style="height:2px;"><td></td></tr><tr><th scope="row" class="navbox-group" style="background:#CCCCFF;">2019</th><td class="navbox-list navbox-even" style="text-align:left;border-left-width:2px;border-left-style:solid;width:100%;padding:0px;"><div style="padding:0em 0.25em;">
- 春节复读与打断复读大赛
- 新年美食物语
- 广场故事会</div></td></tr><tr style="height:2px;"><td></td></tr><tr><th scope="row" class="navbox-group" style="background:#CCCCFF;">2020</th><td class="navbox-list navbox-odd" style="text-align:left;border-left-width:2px;border-left-style:solid;width:100%;padding:0px;"><div style="padding:0em 0.25em;">
- 鼠你太美dark♂年活动</div></td></tr><tr style="height:2px;"><td></td></tr><tr><th scope="row" class="navbox-group" style="background:#CCCCFF;">2022</th><td class="navbox-list navbox-odd" style="text-align:left;border-left-width:2px;border-left-style:solid;width:100%;padding:0px;"><div style="padding:0em 0.25em;">
- 新年祝福
- 异次元的参访者——文化漫谈总贴
- 【十周年活动】相见即是缘</div></td></tr></table><div></div></td></tr></table></td></tr></table>
"。